一、安装wampserver
安装wampserver的过程很简单,只要一直点击next就可以完成安装了:依次按图操作了







7、上图为选择默认浏览工具:安装过程中会提示要选择默认浏览工具,如上图所示,不过要注意哦,这个浏览工具指的可不是浏览器哦,它指的是windows的浏览器,也就是explorer.exe,默认的就是这个,直接点击“打开”就可以了。

8、如上图所示,会提示一个输入管理员邮箱以及邮箱SMTP服务器的窗口,这个如果大家愿意填写,可以填一下,不过一般情况下直接点击next就可以了,不会影响安装。

OK,安装顺利结束!很简单吧!
10、安装完之后屏幕右下角就会出来一个标记 ,你右键单击,然后依次选择Language—Chinese,
,你右键单击,然后依次选择Language—Chinese,

再看

11、左键单击 ,再点击“www 目录”会打开安装wampserver默认存放网页文件夹,但是很多时候,我们存放网页的文件夹并不是在那个目录下的,怎么才能改掉这个目录呢?当然有办法,打开wampserver的安装目录,在打开里面的“script”文件夹,用记事本打开里面的config.inc.php,找到“$wwwDir = $c_installDir.’/www’;”,改成大家希望的目录就行了,比如改成D:website,对应的代码就是$wwwDir = ‘D:/website’;(注意,windows下表示路径的“”在这里必须
,再点击“www 目录”会打开安装wampserver默认存放网页文件夹,但是很多时候,我们存放网页的文件夹并不是在那个目录下的,怎么才能改掉这个目录呢?当然有办法,打开wampserver的安装目录,在打开里面的“script”文件夹,用记事本打开里面的config.inc.php,找到“$wwwDir = $c_installDir.’/www’;”,改成大家希望的目录就行了,比如改成D:website,对应的代码就是$wwwDir = ‘D:/website’;(注意,windows下表示路径的“”在这里必须
改为“/”)。然后关闭wampserver,然后再打开,www目录就变成我们设定的D:website了。(注意:这里修改的只是wampserver上的一个链接<如非特殊需要,不建议大家更改>,真正的Apache的目录并不是在这里该的,改得方式请大家别着急,继续往下看。)
二、MySQL准备一个数据库与wordpress安装
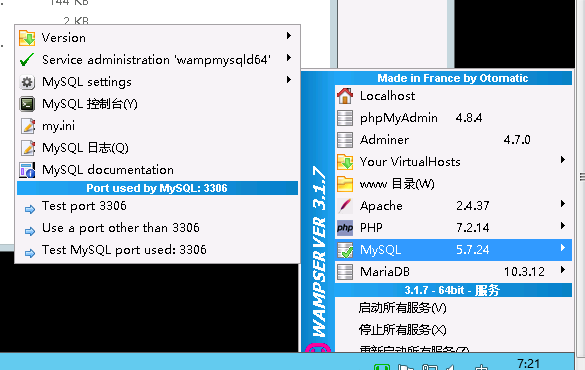
在屏幕右下角点击wampserver图标,进一步打开mysql命令行MySQL 控制台(Y)

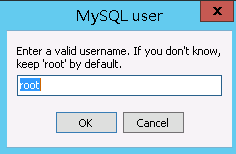
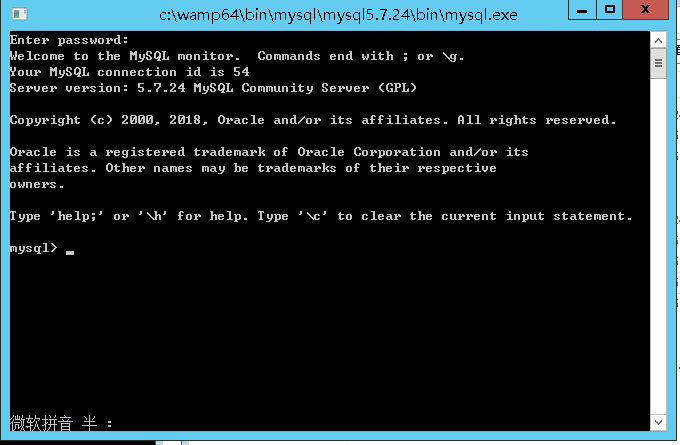
用root登入,第一次登入没有密码,可以直接按回车跳过


在命令行中输入create database wordpress;即可创造一个数据库,之后便关闭命令提示符。
打开C:wamp64scripts目录,找到config.inc.php文件。修改$wwwDir = *******这一行为$wwwDir = ‘C:/wamp64/www’;
这里的’C:/wamp64/www’;为wordpress压缩包解压后文件所存放的地址,也就是网站的主目录。
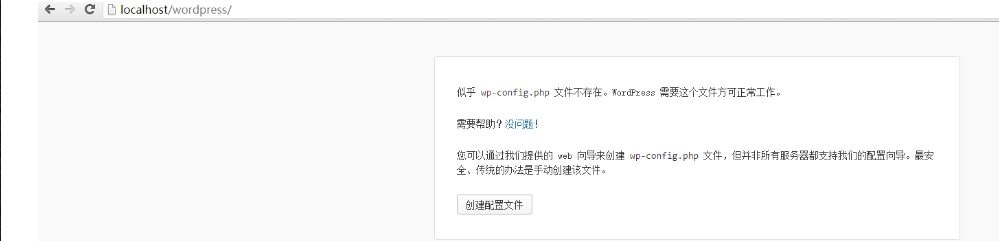
在浏览器中输入http://localhost/wordpress/访问并配置wordpress。
1.点击创建配置文件

2.
******下面一定要注意,填入的数据库名称一定要在mysql中有的数据库******
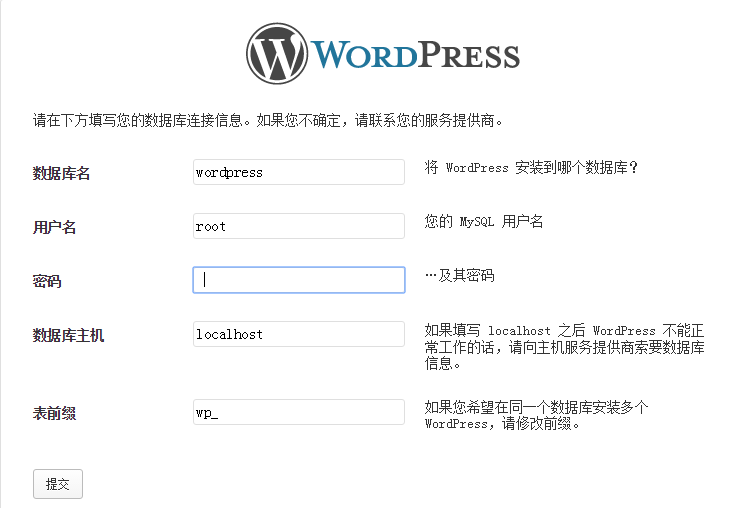
这时候会出现配置数据库的表单。
- 数据库名默认wordpress;
- 用户名填写root
- 密码为空,但是要输入一个空格;
- 数据库主机和表前缀都不要修改;
继续下一步,下面将创建wordpress blog的一些基本信息。

3.填入信息之后 直接提交即可

填入各项信息,点击安装

安装成功之后提示下面信息

然后就可以用账号密码登录了

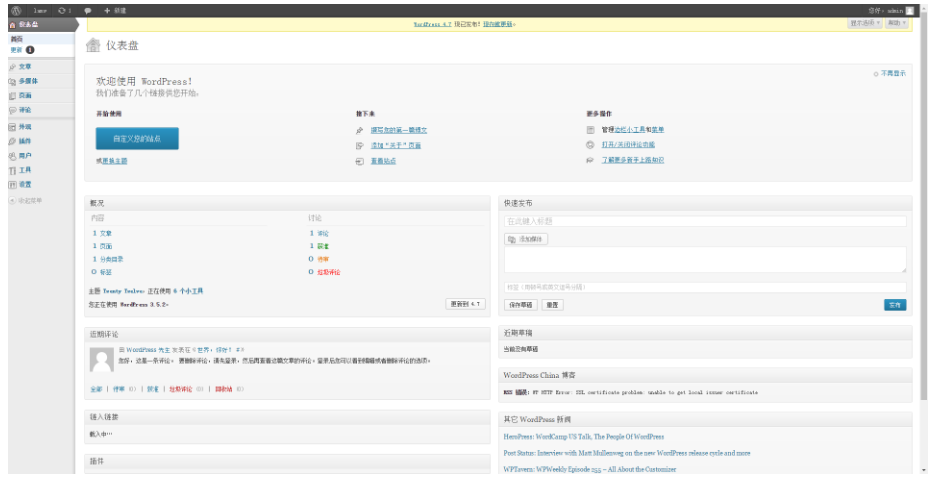
成功进入WordPress

三、修改apache的httpd.conf和httpd-vhosts.conf两个文件,使网站在公网可以访问
上面的工作可以让网站在本地访问,下面就需要修改apache的配置了。
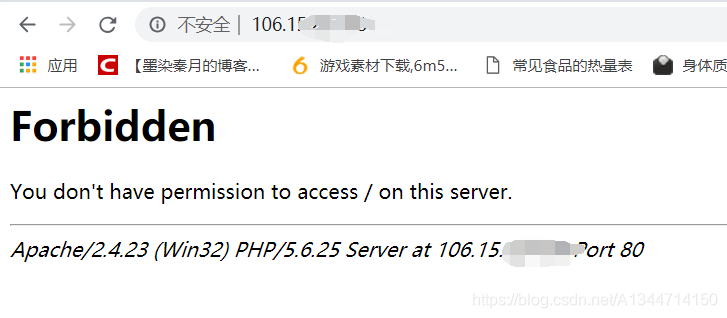
安装完wampserver后,通过127.0.0.1或localhost访问网页可以正常访问;
但是通过其他电脑对服务器的公网ip地址进行访问,一直显示forbid….如图:

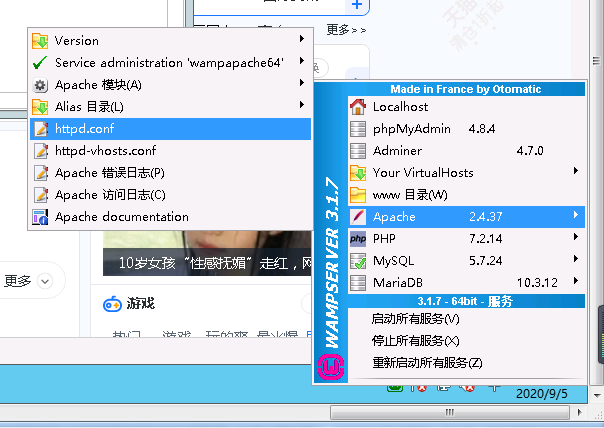
查阅博客帖子,发现这个问题常规的解决办法是修改httpd.conf中的一处配置。

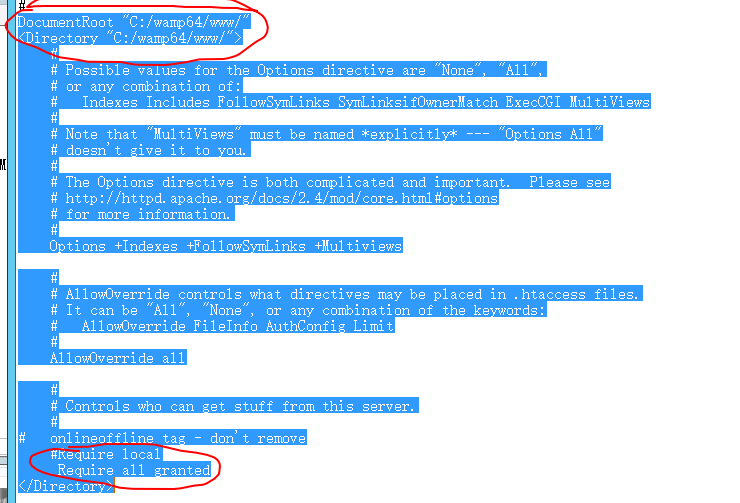
在第二个Directory标签这里修改代码为:

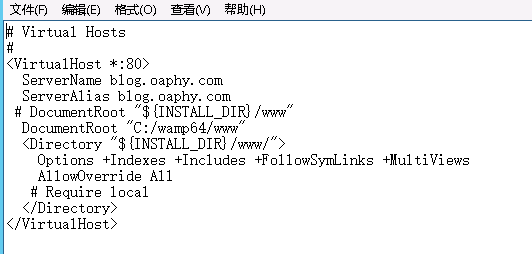
第二,把httpd-vhosts.conf中的代码修改为:

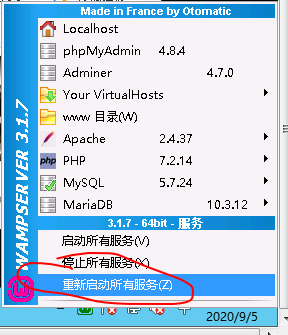
保存这两个文件,重启apache服务。

之后就可以在本地和公网上用blog.oaphy.com作为二级域名完整访问该服务器了。